Kroje pisma - jak wybrać odpowiedni?
Dobór krojów pisma i ich zestawień jest w projektowaniu graficznym bardzo istotne. Kształt liter, ich wielkość, styl - wpływa nie tylko na czytelność tekstu, lecz także jego odbiór. Są fonty, które choć wydają się atrakcyjne nie będą pasowały do treści tekstu, takie, które będą ten tekst przytłaczały lub inne, gdzie większej ilości wyrazów będą nieczytelne. Tak jak na każdym etapie projektowania graficznego, tak i w doborze krojów pisma powinniśmy kierować się paroma zasadami. Poniżej przedstawiamy kilka podstawowych, które ułatwią komponowanie tekstu.
1. Fonty bezszeryfowe i szeryfowe
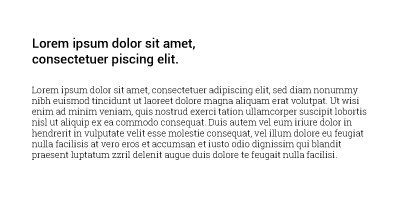
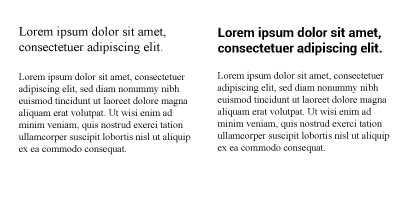
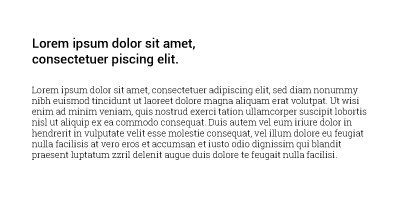
Szeryfy w typografii to poprzeczne lub ukośne zakończenia liter. Przykładem szeryfowego kroju pisma jest chociażby Times New Roman. Połączenie dwóch szeryfowych krojów pisma z reguły nie wygląda dobrze, dlatego w tekście, gdzie np. występują nagłówki, warto spróbować łączyć fonty szeryfowe z bezszeryfowymi.
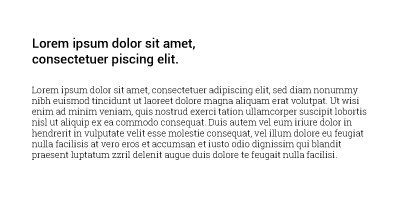
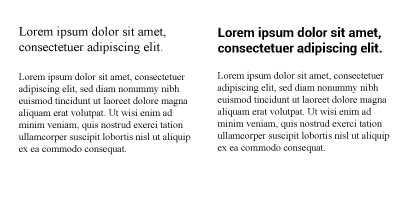
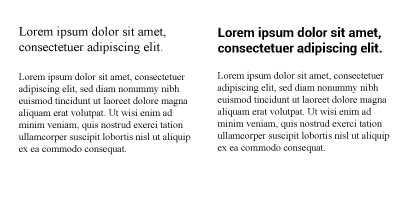
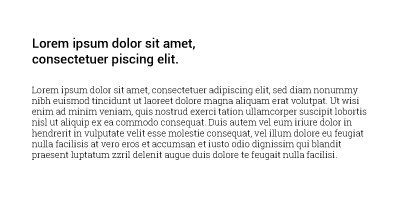
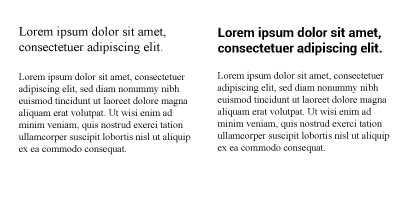
Poniżej przykłady. Zestawienie fontu szeryfowego (Times New Roman) wygląda znacznie lepiej z połączeniem fontu bezszeryfowego (Roboto Bold) - wyraźnie widoczna jest różnica pomiędzy nagłówkiem, a tekstem zasadniczym.

2. Maksymalnie trzy fonty
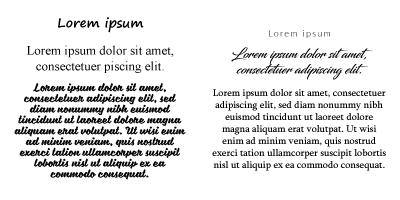
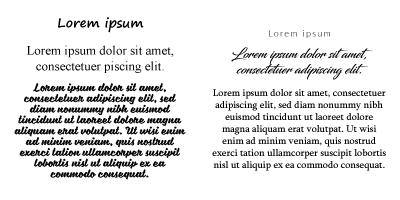
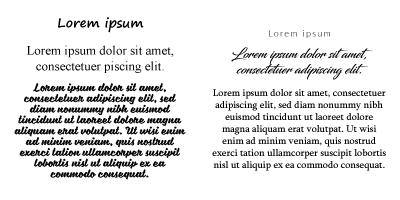
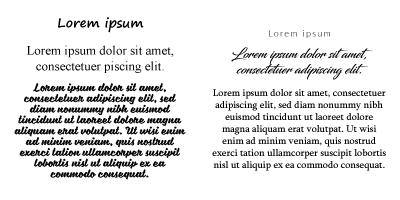
Łączenie zbyt wielu krojów pisma wprowadza chaos, co utrudnia czytanie. Dlatego zaleca się zestawianie ze sobą maksymalnie trzech krojów, w tym nie więcej niż jednego ozdobnego. Należy również pamiętać, że pismo ozdobne nie nadaje się do redagowania dłuższego tekstu, gdyż staje się on nieczytelny.

3. Łączenie fontów z jednej rodziny
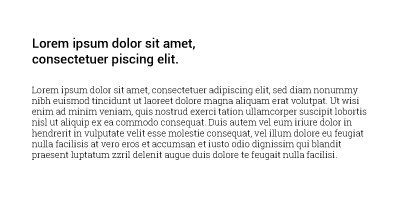
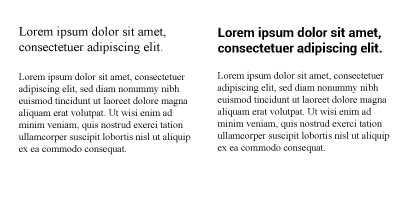
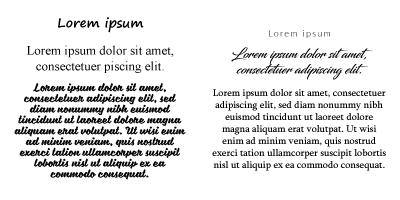
Jeśli kojarzenie fontów przysparza nam kłopotu można ułatwić sobie to zadanie poprzez łączenie krojów z jednej rodziny, których obecnie jest wiele dostępnych (w tym darmowych). Przykładem takiego kroju pisma jest Roboto, w którym znajdziemy wersję sans - czyli bezszeryfową i slab - z szeryfami.

Kroje pisma - jak wybrać odpowiedni?
Kroje pisma - jak wybrać odpowiedni?
Dobór krojów pisma i ich zestawień jest w projektowaniu graficznym bardzo istotne. Kształt liter, ich wielkość, styl - wpływa nie tylko na czytelność tekstu, lecz także jego odbiór. Są fonty, które choć wydają się atrakcyjne nie będą pasowały do treści tekstu, takie, które będą ten tekst przytłaczały lub inne, gdzie większej ilości wyrazów będą nieczytelne. Tak jak na każdym etapie projektowania graficznego, tak i w doborze krojów pisma powinniśmy kierować się paroma zasadami. Poniżej przedstawiamy kilka podstawowych, które ułatwią komponowanie tekstu.
1. Fonty bezszeryfowe i szeryfowe
Szeryfy w typografii to poprzeczne lub ukośne zakończenia liter. Przykładem szeryfowego kroju pisma jest chociażby Times New Roman. Połączenie dwóch szeryfowych krojów pisma z reguły nie wygląda dobrze, dlatego w tekście, gdzie np. występują nagłówki, warto spróbować łączyć fonty szeryfowe z bezszeryfowymi.
Poniżej przykłady. Zestawienie fontu szeryfowego (Times New Roman) wygląda znacznie lepiej z połączeniem fontu bezszeryfowego (Roboto Bold) - wyraźnie widoczna jest różnica pomiędzy nagłówkiem, a tekstem zasadniczym.

2. Maksymalnie trzy fonty
Łączenie zbyt wielu krojów pisma wprowadza chaos, co utrudnia czytanie. Dlatego zaleca się zestawianie ze sobą maksymalnie trzech krojów, w tym nie więcej niż jednego ozdobnego. Należy również pamiętać, że pismo ozdobne nie nadaje się do redagowania dłuższego tekstu, gdyż staje się on nieczytelny.

3. Łączenie fontów z jednej rodziny
Jeśli kojarzenie fontów przysparza nam kłopotu można ułatwić sobie to zadanie poprzez łączenie krojów z jednej rodziny, których obecnie jest wiele dostępnych (w tym darmowych). Przykładem takiego kroju pisma jest Roboto, w którym znajdziemy wersję sans - czyli bezszeryfową i slab - z szeryfami.

pl-PL
1
Home
Zamów logo online. Najtańsze logotypy w Polsce. Profesjonalna obsługa, poprawki projektu gratis. Logo dla firm, logo dla startupów, logo dla biznesu, logo dla profesjonalistów.
2
Home
Dobór krojów pisma i ich zestawień jest w projektowaniu graficznym bardzo istotne. Kształt liter, ich wielkość, styl - wpływa nie tylko na czytelność tekstu, lecz także jego odbiór. Są fonty, które choć wydają się atrakcyjne nie będą pasowały do treści tekstu, takie, które będą ten tekst przytłaczały lub inne, gdzie większej ilości wyrazów będą nieczytelne. Tak jak na każdym etapie projektowania graficznego, tak i w doborze krojów pisma powinniśmy kierować się paroma zasadami. Poniżej przedstawiamy kilka podstawowych, które ułatwią komponowanie tekstu.
1. Fonty bezszeryfowe i szeryfowe
Szeryfy w typografii to poprzeczne lub ukośne zakończenia liter. Przykładem szeryfowego kroju pisma jest chociażby Times New Roman. Połączenie dwóch szeryfowych krojów pisma z reguły nie wygląda dobrze, dlatego w tekście, gdzie np. występują nagłówki, warto spróbować łączyć fonty szeryfowe z bezszeryfowymi.
Poniżej przykłady. Zestawienie fontu szeryfowego (Times New Roman) wygląda znacznie lepiej z połączeniem fontu bezszeryfowego (Roboto Bold) - wyraźnie widoczna jest różnica pomiędzy nagłówkiem, a tekstem zasadniczym.

2. Maksymalnie trzy fonty
Łączenie zbyt wielu krojów pisma wprowadza chaos, co utrudnia czytanie. Dlatego zaleca się zestawianie ze sobą maksymalnie trzech krojów, w tym nie więcej niż jednego ozdobnego. Należy również pamiętać, że pismo ozdobne nie nadaje się do redagowania dłuższego tekstu, gdyż staje się on nieczytelny.

3. Łączenie fontów z jednej rodziny
Jeśli kojarzenie fontów przysparza nam kłopotu można ułatwić sobie to zadanie poprzez łączenie krojów z jednej rodziny, których obecnie jest wiele dostępnych (w tym darmowych). Przykładem takiego kroju pisma jest Roboto, w którym znajdziemy wersję sans - czyli bezszeryfową i slab - z szeryfami.

Dobór krojów pisma i ich zestawień jest w projektowaniu graficznym bardzo istotne. Kształt liter, ich wielkość, styl - wpływa nie tylko na czytelność tekstu, lecz także jego odbiór. Są fonty, które choć wydają się atrakcyjne nie będą pasowały do treści tekstu, takie, które będą ten tekst przytłaczały lub inne, gdzie większej ilości wyrazów będą nieczytelne. Tak jak na każdym etapie projektowania graficznego, tak i w doborze krojów pisma powinniśmy kierować się paroma zasadami. Poniżej przedstawiamy kilka podstawowych, które ułatwią komponowanie tekstu.
1. Fonty bezszeryfowe i szeryfowe
Szeryfy w typografii to poprzeczne lub ukośne zakończenia liter. Przykładem szeryfowego kroju pisma jest chociażby Times New Roman. Połączenie dwóch szeryfowych krojów pisma z reguły nie wygląda dobrze, dlatego w tekście, gdzie np. występują nagłówki, warto spróbować łączyć fonty szeryfowe z bezszeryfowymi.
Poniżej przykłady. Zestawienie fontu szeryfowego (Times New Roman) wygląda znacznie lepiej z połączeniem fontu bezszeryfowego (Roboto Bold) - wyraźnie widoczna jest różnica pomiędzy nagłówkiem, a tekstem zasadniczym.

2. Maksymalnie trzy fonty
Łączenie zbyt wielu krojów pisma wprowadza chaos, co utrudnia czytanie. Dlatego zaleca się zestawianie ze sobą maksymalnie trzech krojów, w tym nie więcej niż jednego ozdobnego. Należy również pamiętać, że pismo ozdobne nie nadaje się do redagowania dłuższego tekstu, gdyż staje się on nieczytelny.

3. Łączenie fontów z jednej rodziny
Jeśli kojarzenie fontów przysparza nam kłopotu można ułatwić sobie to zadanie poprzez łączenie krojów z jednej rodziny, których obecnie jest wiele dostępnych (w tym darmowych). Przykładem takiego kroju pisma jest Roboto, w którym znajdziemy wersję sans - czyli bezszeryfową i slab - z szeryfami.